오늘 구글애드센스 광고가 승인되어 작업을 시작합니다.
광고삽입의 과정을 그대로 기록하고 있어서 다소 정리되지 않고 틀린 부분이 있을 수 있습니다.
이것은 시간이 지나면서 정리가 될 것이라 생각됩니다.
이제 애드센스 광고 삽입작업을 시작해 보겠습니다.
1. 블러그 관리홈 - 플러그인 설치
티스토리의 스킨이 반응형을 지원한다면 오른쪽의 반응형만 설치해도 될 것같습니다

일단 PC버전 플러그인을 클릭해서 사용을 해 보겠습니다.
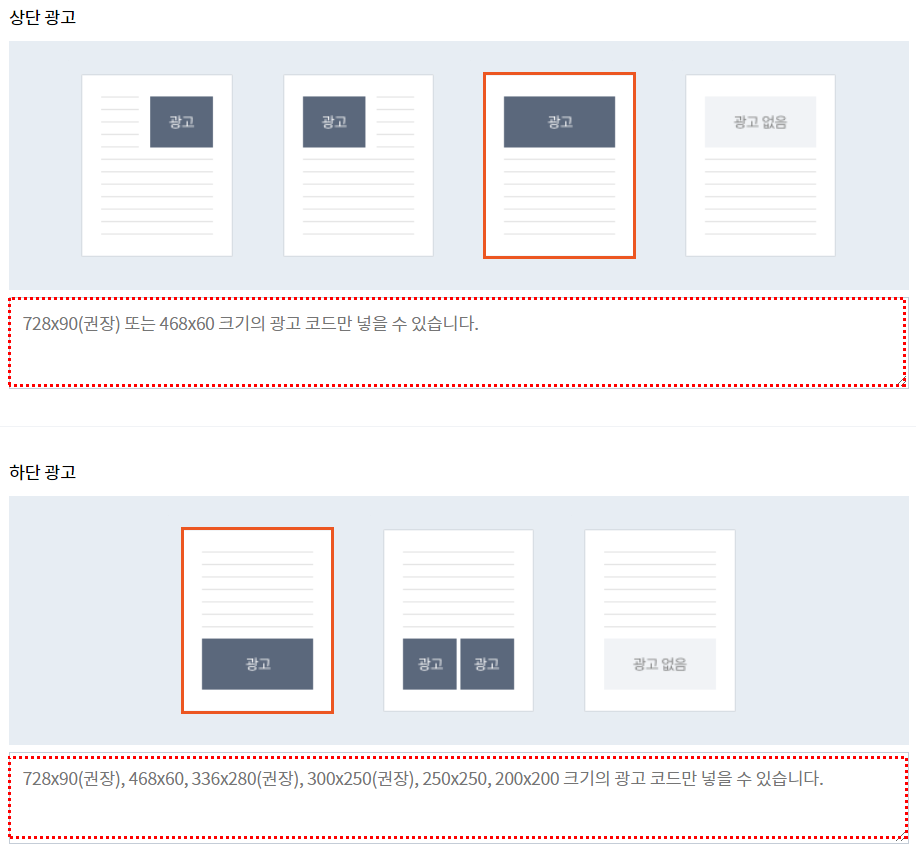
클릭하면 아래와 같은 광고 위치 설정 화면이 나옵니다.

구글 애드센스(Google AdSense) 광고 설정은 아래의 순서대로 하면 됩니다.
설정 방법
- 광고 배치 유형 중에 1 가지를 선택해주세요. (상단/하단 각 1개씩 선택 가능)
- 광고 코드 입력창에 애드센스 광고 코드를 넣어주세요.
- 점선부분에 넣을 코드는 옆의 바로가기를 클릭해서 복사를 해서 넣어준다. 애드센스 바로가기
- 적용 버튼을 누르면 설정이 완료됩니다.
3번의 '애드센스 바로기기'를 누르면 '광고 단위 만들기 및 코드 복사' 를 할 수 있습니다.
화면은 아래처럼 보입니다.
2. 광고 단위 만들기 및 코드 복사

디스플레이 광고를 클릭합니다.
'광고 단위 이름 지정'에 '수평 상단 광고(PC)'를 입력하고
아래의 광고형태를 '수평형'을 선택한다.
그리고 오른쪽의 광고크기에서 오른쪽 화살표를 클릭해서 '고정'을 선택합니다..

수평형을 누르고 오른쪽의 광고크기를 고정으로 선택하면 아래와 같은 형태로
'미리보기' 화면을 볼 수 있습니다.
확인이 완료되면 저장(만들기) 버튼을 눌러서 저장을 합니다.

만들기(저장) 버튼을 누르면 아래와 같이 페이지에 들어갈 광고코드가 나옵니다.
그러면 '코드복사'를 클릭합니다.

복사한 코드를 구글 애드센스 플러그인 설정화면으로 와서 아래와 같이 붙여넣기를 해줍니다.

상단광고를 넣었으면 하단광고를 같은 방법으로 넣어줍니다.
다시 '애드센스 바로기기'를 눌러서 코드를 복사해 옵니다.
광고(개요) - 광고 단위 기준 - 디스플레이 광고를 선택한다음
'광고 단위 이름 지정'에 '수평 하단 광고(PC)'를 입력하고
아래의 광고형태를 '수평형'을 선택한다.
그리고 오른쪽의 광고크기에서 오른쪽 화살표를 클릭해서 '고정'을 선택합니다.

상단 하단 광고를 아래와 같이 삽입하고 적용을 눌러줍니다.

구글 애드센스 광고가 적용이 되면
'블로그 홈 - 플러그인'에 구글애드센스가 아래와 같이 '사용중'으로 표시됩니다.

그리고 구글애드센스 페이지를 보면
상단/하단광고가 등록이 되어 있는 것을 알 수 있습니다.

3. 광고배너 여백 조정
광고 등록이 되고 글읽기를 하면 페이지 내의 광고를 볼 수 있습니다.
[ 상단광고 ]

[ 하단광고 ]

그런데 상단광고와 하단광고의 여백이 넓거나 좁게 보입니다.
이전에 코드넣기를 한 페이지로 가서 수정을 해 주겠습니다.
'블로그 홈 - 스킨편집 - html편집' 으로 가서 'CSS'를 클릭합니다.
여백의 60px을 30px로 수정을 해줍니다.

하단광고는 광고의 상단 부분의 여백을 더 주면 될 것 같습니다.
'블로그 홈 - 플러그인 - 구글AdSense'를 눌러 코드를 수정해 줍니다.
아래와 같이 위쪽 여백을 30px을 넣어줍니다.

'유틸리티 > 구글AdSense' 카테고리의 다른 글
| 구글 애드센스 PIN번호 우편수령 후 '핀번호' 등록하기... (0) | 2020.12.13 |
|---|---|
| [구글애드센스] 주소를 확인하지 않아 지급이 보류중입니다. (0) | 2020.11.07 |
| [구글 애드센스] 표시할 수 있는 광고의 수가 제한되었습니다. (0) | 2020.10.09 |
| 구글 애드센스 (Google AdSense) 계정 승인에 관해 (0) | 2020.06.25 |
| 구글 애드센스를 내 웹사이트에 적용을 하려면 (0) | 2020.06.08 |



